
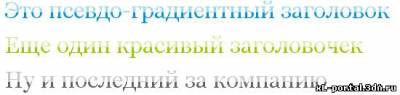
Это в CSS:
Code
h1.gr1, h1.gr2, h1.gr3 {
font: 32px Georgia, "Times New Roman";
position: relative;
color: #0094D6;
margin: 10px 0;
padding: 0;
}
h1.gr2 {color: #98CA00}
h1.gr3 {color: #666}
h1.gr1 b, h1.gr2 b, h1.gr3 b {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 23px;
background: #FFF;
opacity: 0.63;
filter: alpha(opacity=63);
-moz-opacity: 0.63;
overflow: hidden;
}
А свой текст заключите вот так:
Code
<h1 class="gr1">ВАШ ТЕКСТ 1<b></b></h1>
<h1 class="gr2">ВАШ ТЕКСТ 2<b></b></h1>
<h1 class="gr3">ВАШ ТЕКСТ 3<b></b></h1>